LEAP™5 Forms Manager
From the Site option in the LEAP™5 toolbar, choose Forms Manager.
The 'configure once, use many' principle of the LEAP content management systems is used here to good effect. You can configure a range of standard, or one-off forms. Once configured and made Active, you can then place this form on as many pages of your site as appropriate.
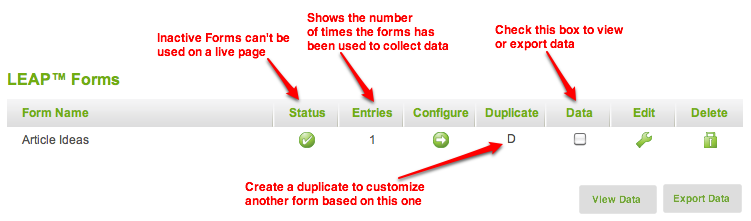
View Forms List
Once in the Forms Management you can see the list of current forms, and the option to add a new form.

To add a new form
Click 
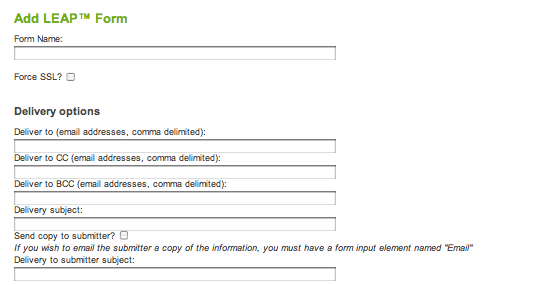
Configuring a new form
The form name can be any text or number combination. Avoid the use of special characters such as '&' and '%'
The tick box option to Force SSL? is there to enforce secure data capture and transfer. It is strongly recommended that websites collecting personal details and email information use SSL.

Delivery options is where you set who will receive a copy of the data that is entered. A copy is stored locally on your LEAP website database, however for requests for product or service information you may want a person to receive and action the notification.
To enable the visitor to receive a copy of the data they have entered on your LEAP website form, tick the box "Send copy to submitter". This is optional, but is recommended if the information they are submitting is to obtain a quote for something based on the description entered.

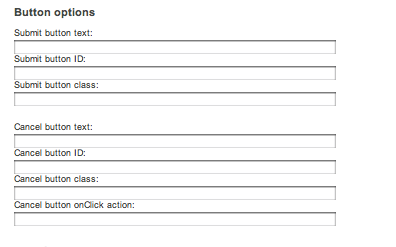
Button Text - is where you can specify if your submit button says 'Enter', 'Submit', 'Subscribe', 'Sign Up', 'Yeah baby', 'Join' or any term that best suits your form and your client or site visitors personality!
Button ID - is where you specify your button's identifier. Your skin's CSS can customize the individual styles based on the elements ID, you can only use an ID name once in any XHTML or HTML document. Each element can only have one ID. If you do not have a custom designed button, leave this blank.
Button Class - is similar to an ID, however you can use the same class on multiple elements and you can use multiple classes on the same element. Any styling information that needs to be applied to multiple objects on a page should be done with a class.
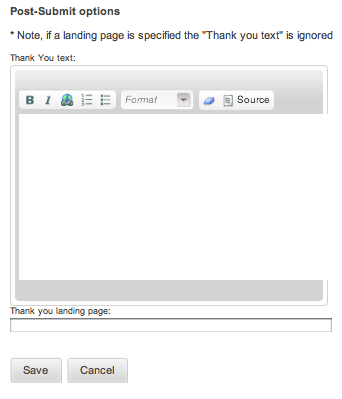
And at the end - remember to say Thanks!
There are two options for the response message when a user completes your online form. 1. You can replace the form elements with the Thank You text that you type into the message box, and apply simple styles, or,
2. you can customize an whole page with the Thank You message, and include links to other parts of your site, special offers, tips and tricks - whatever you want to convey to the person who just shared their information or thoughts with you!
Note: The thank you process is an either/or system. If you insert a URL link, it will always use that. If you just want to use simple text that you place in here - then do not add a link.

After the new Form is set up the next step is to Configure Form Elements to request and capture users data.