Spaces Scope and Lenses
Space
A ‘Space’ is a content area that will be used for a given type of content.
A single instance of a Space may occur on only one page, or, may occur on more than one page in which case it will always be in the same location relative to other content.
Some examples of a Space are: 
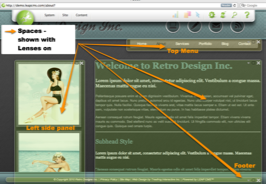
- a top menu area
- a footer area
- main content area
- a left or right side panel area.
Spaces are highlighted by Lenses when the Leaping frog is clicked.
Scope
Each Space has a configurable Scope to set how much of the site will use this Space and share it’s content.
A Scope can be configured to:

- a specific Page
- each occurrence of a specific Skin
- a Page Group
- a Site.
Menus, footers, and other common objects will appear on your site to the extent of the Scope that you configure to that Space.
To help you identify them, different Scopes are highlighted with different coloured Lenses when Leaping on your site.
Lenses
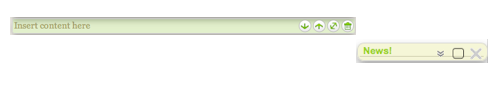
When you have logged in with L3AP to a website and then click the Leaping frog icon on the top left of the LEAP toolbar the "Lenses" appear over each editable content area. These Lenses are shaded differently depending on the Scope defined for that Space. Lens shading can be adapted to your preference.
In the examples shown here: green is for Page content level Space and yellow is for a Site level Space. To learn more about configuring the colours of these lenses, see the System Menu section for Spaces.