Image Styling - introduction
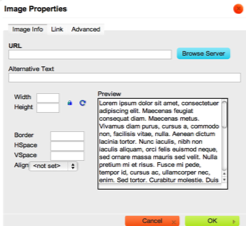
Once you have chosen your image file you can specify:

- the exact image size using Width and Height
TIP! keep the lock closed if you want to retain the image proportions during resizing.
- a simple (black) Border
- the total amount of space that the image will sit inside- the HSpace (horizontal) and VSpace (vertical)
- the left and right alignment for the image (relative to the text space)
TIP! if you want to adjust the vertical alignment, move the anchor point (the point where your cursor was when you started) inside the text box itself. Move the anchor to a higher point in the text if you want to bring the image up.
For more assistance with using these image and text editing tools, please refer to the CK Editor user documentation at http://docs.cksource.com/ of check out the next section on advanced image styling.