Image uploading and file management
An image file directory is specified on your server during the LEAP™5 installation process and holds the images used in the default Skin.
You can add images to this directory by:
- a server administrator copying the images into the file location, or,
- by browsing through the Image editor and selecting images to upload.
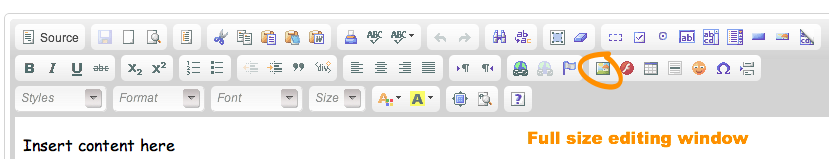
Open a content Space to edit, and select the Image icon - either near the left if you opened the smaller editing window, ![]() or,
or,

nearer to the right if you used the go-large ![]() full editing window option.
full editing window option.
Within the Image Properties window, select Browse Server to open the File Manager window. 
In your File Manager window you can:
- select from the images already loaded on your site
- create a folder to group images for different sections of your site
- choose a new image by browsing to them in your local machine - you can see the file name in the top of your window
- upload the new image
- upload a pdf
- use the image on your page
Tip! File names must not have spaces in them or they will not upload. For example Summar 2012 Catalogue.pdf or 'Pretty summer flower.jpg' will not load, but Summer-2011-Catalogue.pdf and Pretty_summer_flower.jpg will.
Tip! PDF files need to have their file name manually entered in the link source: for example once Summer-2012-Catalogue.pdf is uploaded, to link to it on the page use the Link icon, and enter /usercontent/Summer-2012-Catalogue.pdf
Tip! Organize folders to separate images and pdfs at the start of uploading files. You cannot move them once uploaded, and if you delete them you may break existing links to those images in your site. You can re-upload into a folder, and make sure all references to that image are updated to include the folder reference:
eg: Create a folder call PDF2012 inside /usercontent/ select it, then reupload the pdf Summer-2012-Catalogue.pdf into that folder. Then, go and check all links to that pdf and add /PDF2012/ after /usercontent/ - the end result is /usercontent/PDF2012/Summer-2012-Catalogue.pdf that works, and is held in an easy to reference place in your website file management.
Use the Image Properties options to align your image within the text, and add space and borders around the image to make is sit where you want on the page, and with enough white space around it to make it stand out. See Advanced Image Management for how to add space and borders.
Tip! Make the most of your images by also making them links to other parts of your website. In this way you can use images as headings or calls to action, and then take the viewer where the action is: for example Learn About Content is an image or button that is then linked to a page called /the-importance-of-winning-with-web-content