Adding Blog Content
A blog content area allows you to publish a series of content. It allows your site users to see your latest musings, and to search back through previous postings as well. Blog content is intended to be fresh, personal and informative and adds great SEO value if done well.
LEAP™has two parts to managing Blog content. The blog content List viewer, and the source Content page(s).
Create Blog Content Pages
- Create a new page to hold your latest Blog.
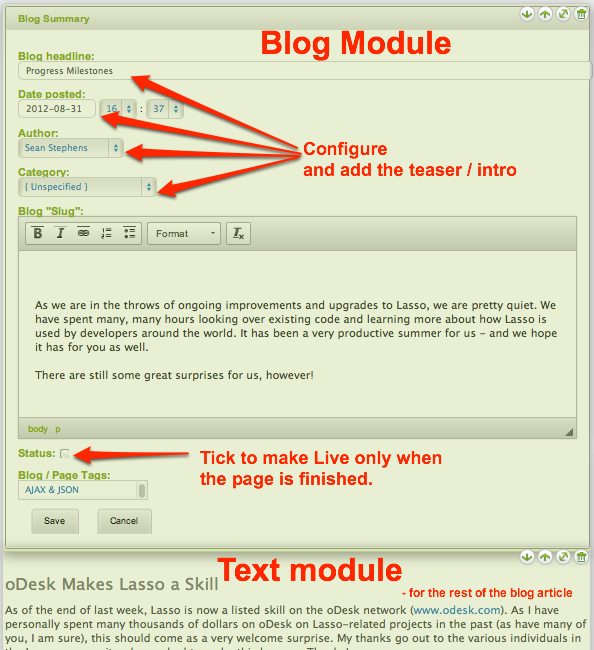
Add the Blog Content module to your new page
- From the Add Content menu, choose a Blog Content module and click into the one that sits in the main content area of your page design.
- Click on the double ended arrow to open and edit the Blog Content.
- Add a descriptive title to the Blog Headline.
- You can adjust the date posted (for example if you are bringing over your old blog history from WordPress or other blog sites - to keep them chronological).
- The Category allows you to select which Blog Category this new post will be under. See more on Site level Blog Configuration where you can add new Blog Categories.
- The Blog "Slug" is your introductory paragraph that will show for visitors and will then have a 'read more' to direct them to the full page of this blog item. Make sure it's interesting and inviting!
Note: while you can see the same formatting tools available as with any Text module, if your blog style is set by your designers css you may not need to use any of the style tools. Once you have previewed your new blog in the List section, you will see if you want to change any styles.
- Under your Blog Slug there is a critical check box for "Status". If this is ticked your blog posting will be Live. If you aren't finished your blog post yet, leave it unticked!

Add a Text module to hold the remainder of your Blog text
- From the Add Content menu, select a Text module, and add this under your Blog module that is now holding your 'slug' paragraph.
- Open this Text module, and complete the rest of your blog posting in this section. Don't forget you can add in images, links, and any other content that you want to share right in here!
- Once you are satisfied with your content, make sure to save on this page.
- Then, go to you Page Manager in the Site Menu, and make sure your new Blog Page is ticked to make it Live.
- The final step to your Blog Page being visible is to go back and sure the Blog Module Status is ticked to make it Active