Managing LEAP™ Spaces and Scopes
There are three Default Spaces come pre-set as part of the LEAP™5 install. These are:
- main menu
- main content, and
- footer
Additional Spaces can be defined as needed to match the CSS design.
Each new Space needs a Scope defined to set how much of the site will use this Space and share it’s content. A Scope can be configured to:
- a specific Page
- each occurrence of a specific Skin
- a Page Group
- a Zone (for example, client logged in areas)
- a Site
- a Domain
TIP! Explore the scope options carefully when inserting on a page. You may end up adding more text dynamically than you expect.
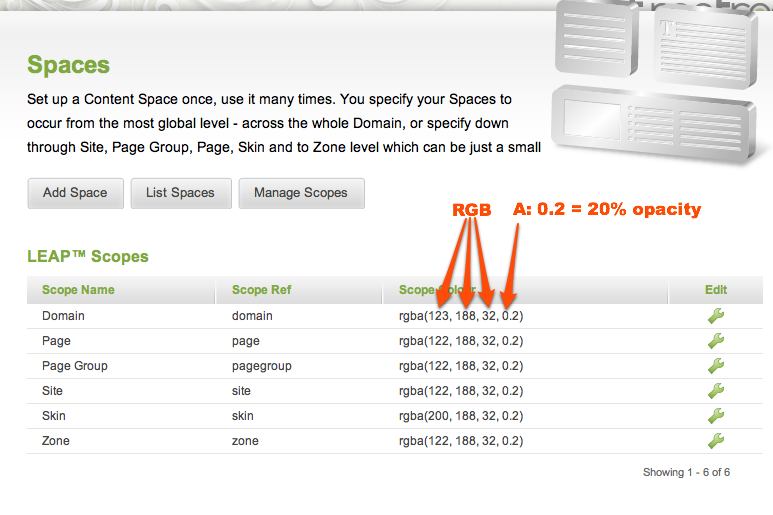
All the Scope options are available when configuring a new Space to your website. The Scope of a Space will be shown by colour of the space when the lenses or insertable objects are showing.
You can configure the colour of each Scope so that they are easy to see on the skin of your site. The defaults are typically pale green and yellow, and are shown as RGBA values - where A is the value for the opacity.
To learn more about Scopes and Spaces check out the Introduction section Spaces